HTML example:
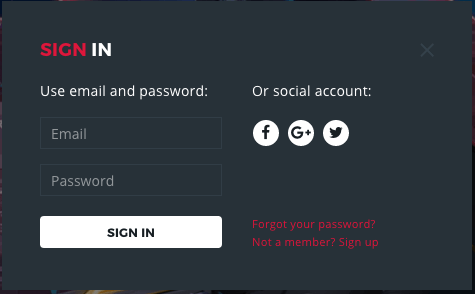
<!-- START: Login Modal -->
<div class="nk-modal modal fade" id="modalLogin" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<div class="modal-body">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span class="ion-android-close"></span>
</button>
<h4 class="mb-0">
<span class="text-main-1">Sign</span> In</h4>
<div class="nk-gap-1"></div>
<form action="#" class="nk-form text-white">
<div class="row vertical-gap">
<div class="col-md-6">
Use email and password:
<div class="nk-gap"></div>
<input type="email" value="" name="email" class=" form-control" placeholder="Email">
<div class="nk-gap"></div>
<input type="password" value="" name="password" class="required form-control" placeholder="Password">
</div>
<div class="col-md-6">
Or social account:
<div class="nk-gap"></div>
<ul class="nk-social-links-2">
<li>
<a class="nk-social-facebook" href="#">
<span class="fa fa-facebook"></span>
</a>
</li>
<li>
<a class="nk-social-google-plus" href="#">
<span class="fa fa-google-plus"></span>
</a>
</li>
<li>
<a class="nk-social-twitter" href="#">
<span class="fa fa-twitter"></span>
</a>
</li>
</ul>
</div>
</div>
<div class="nk-gap-1"></div>
<div class="row vertical-gap">
<div class="col-md-6">
<a href="#" class="nk-btn nk-btn-rounded nk-btn-color-white nk-btn-block">Sign In</a>
</div>
<div class="col-md-6">
<div class="mnt-5">
<small><a href="#">Forgot your password?</a></small>
</div>
<div class="mnt-5">
<small><a href="#">Not a member? Sign up</a></small>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<!-- END: Login Modal -->
Toggle button HTML example:
<a href="#" data-toggle="modal" data-target="#modalLogin">
<span class="fa fa-user"></span>
</a>