HTML example:
<!-- START: Buttons -->
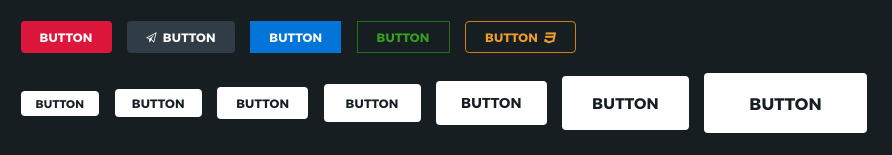
<a href="#" class="nk-btn nk-btn-rounded nk-btn-color-main-1">Button</a>
<a href="#" class="nk-btn nk-btn-rounded nk-btn-color-dark-3 nk-btn-hover-color-info">
<span class="icon ion-paper-airplane"></span>
Button
</a>
<a href="#" class="nk-btn nk-btn-color-primary">
<span class="nk-btn-effect-bg"></span>
Button
</a>
<a href="#" class="nk-btn nk-btn-outline nk-btn-color-success">
Button
</a>
<a href="#" class="nk-btn nk-btn-rounded nk-btn-outline nk-btn-color-warning">
<span>Button</span>
<span class="icon"><i class="fa fa-css3"></i></span>
</a>
<div class="nk-gap-1"></div>
<a href="#" class="nk-btn nk-btn-xs nk-btn-rounded nk-btn-color-white">Button</a>
<a href="#" class="nk-btn nk-btn-sm nk-btn-rounded nk-btn-color-white">Button</a>
<a href="#" class="nk-btn nk-btn-rounded nk-btn-color-white">Button</a>
<a href="#" class="nk-btn nk-btn-lg nk-btn-rounded nk-btn-color-white">Button</a>
<a href="#" class="nk-btn nk-btn-x2 nk-btn-rounded nk-btn-color-white">Button</a>
<a href="#" class="nk-btn nk-btn-x3 nk-btn-rounded nk-btn-color-white">Button</a>
<a href="#" class="nk-btn nk-btn-x4 nk-btn-rounded nk-btn-color-white">Button</a>
<!-- END: Buttons -->
Available Classes:
.nk-btn-rounded– rounded corners;.nk-btn-outline– outline border without background fill;.nk-btn-xs– extra small size;.nk-btn-sm– small size;.nk-btn-lg– large size;.nk-btn-x2– x2 size;.nk-btn-x3– x3 size;.nk-btn-x4– x4 size;