HTML example:
<!-- START: Accordion -->
<div class="nk-accordion" id="accordion-1" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="accordion-1-1-heading">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion-1" href="#accordion-1-1" aria-expanded="true" aria-controls="accordion-1-1">
Collapsible 1 <span class="panel-heading-arrow fa fa-angle-down"></span>
</a>
</div>
<div id="accordion-1-1" class="panel-collapse collapse" role="tabpanel" aria-labelledby="accordion-1-1-heading">
<p>I have related the substance of several conversations I had with my master during the greatest part of the time I had the, for brevity sake, omitted much moredown.</p>
<p>And she went on planning to herself how she would manage it. 'They must go by the carrier' she thought; and how funny it'll seem And she went on planning to herself how</p>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="accordion-1-2-heading">
<a data-toggle="collapse" data-parent="#accordion-1" href="#accordion-1-2" aria-expanded="false" aria-controls="accordion-1-2">
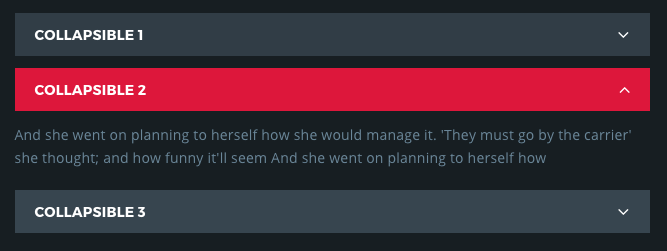
Collapsible 2 <span class="panel-heading-arrow fa fa-angle-down"></span>
</a>
</div>
<div id="accordion-1-2" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="accordion-1-2-heading">
<p>And she went on planning to herself how she would manage it. 'They must go by the carrier' she thought; and how funny it'll seem And she went on planning to herself how</p>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="accordion-1-3-heading">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion-1" href="#accordion-1-3" aria-expanded="false" aria-controls="accordion-1-3">
Collapsible 3 <span class="panel-heading-arrow fa fa-angle-down"></span>
</a>
</div>
<div id="accordion-1-3" class="panel-collapse collapse" role="tabpanel" aria-labelledby="accordion-1-3-heading">
<p>I have related the substance of several conversations I had with my master during the greatest part of the time I had the, for brevity sake, omitted much moredown.</p>
</div>
</div>
</div>
<!-- END: Accordion -->