HTML Example:
<!-- START: Page Border
Additional classes:
.nk-page-border-md
.nk-page-border-sm
-->
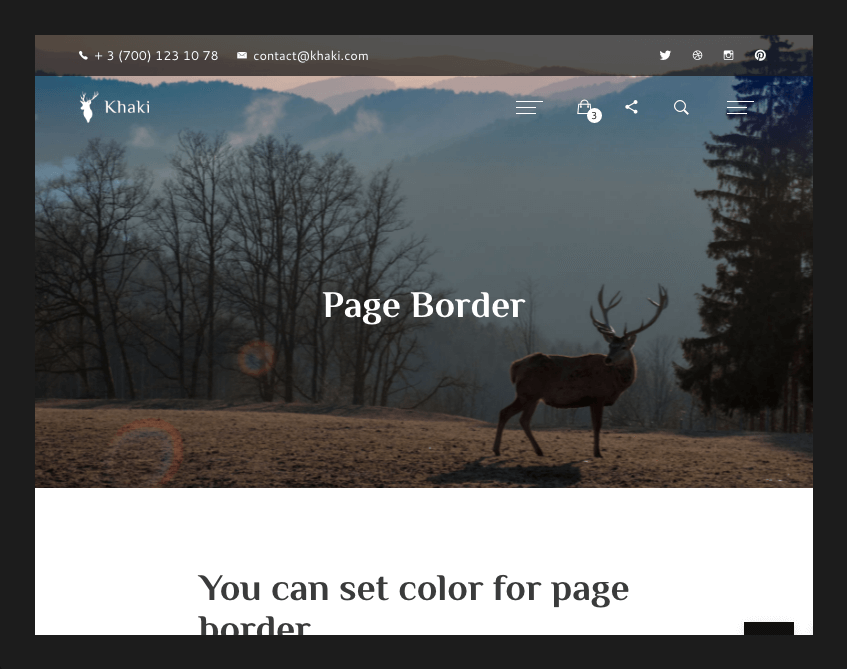
<div class="nk-page-border">
<div class="nk-page-border-t"></div>
<div class="nk-page-border-r"></div>
<div class="nk-page-border-b"></div>
<div class="nk-page-border-l"></div>
</div>
<!-- END: Page Border -->
Additional classes:
.nk-page-border-md– mid size;.nk-page-border-sm– small size;
Custom colors. All available colors see here: element-colors.html.
HTML example:
<!-- START: Page Border
Additional classes:
.nk-page-border-md
.nk-page-border-sm
-->
<div class="nk-page-border">
<div class="nk-page-border-t bg-main-1"></div>
<div class="nk-page-border-r bg-main-1"></div>
<div class="nk-page-border-b bg-main-1"></div>
<div class="nk-page-border-l bg-main-1"></div>
</div>
<!-- END: Page Border -->