HTML Example:
<!--
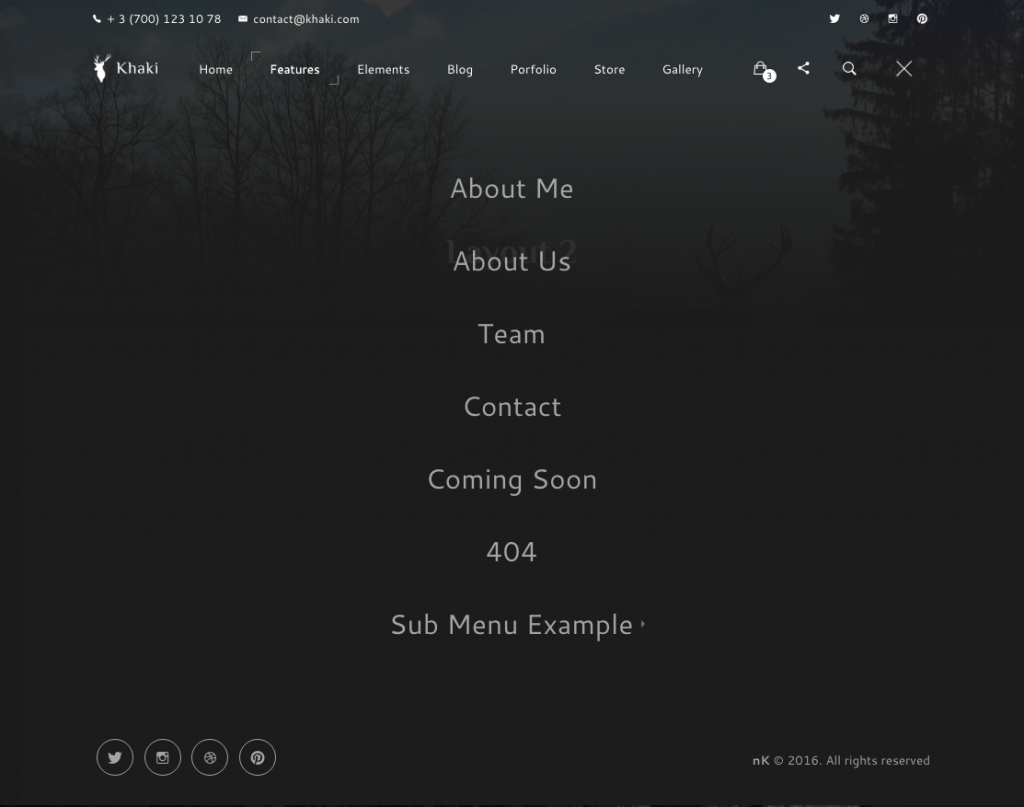
START: Fullscreen Navbar
Additional Classes:
.nk-navbar-align-center
.nk-navbar-align-right
.nk-navbar-light
-->
<nav class="nk-navbar nk-navbar-full nk-navbar-align-center" id="nk-full">
<div class="nk-nav-table">
<div class="nk-nav-row-full nk-nav-row">
<div class="nano">
<div class="nano-content">
<div class="nk-nav-table">
<div class="nk-nav-row nk-nav-row-full nk-nav-row-center">
<ul class="nk-nav">
...
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="nk-nav-row">
<div class="nk-nav-social">
<div class="container">
<div class="row">
<div class="col-sm-6 text-sm-left">
<ul>
<li><a href="#" class="no-link-effect"><i class="ion-social-twitter"></i></a></li>
<li><a href="#" class="no-link-effect"><i class="ion-social-instagram-outline"></i></a></li>
<li><a href="#" class="no-link-effect"><i class="ion-social-dribbble-outline"></i></a></li>
<li><a href="#" class="no-link-effect"><i class="ion-social-pinterest"></i></a></li>
</ul>
</div>
<div class="col-sm-6 text-sm-right">
<footer>
<strong>nK</strong> © 2016. All rights reserved
</footer>
</div>
</div>
</div>
</div>
</div>
</div>
</nav>
<!-- END: Fullscreen Navbar -->
Additional classes:
.nk-navbar-align-center– align items to the center;.nk-navbar-align-right– align items to the right;.nk-navbar-light– light background color;
Toggle button HTML example:
<a href="#" class="nk-navbar-full-toggle">
<span class="nk-icon-burger">
<span class="nk-t-1"></span>
<span class="nk-t-2"></span>
<span class="nk-t-3"></span>
</span>
</a>