Audio player live example see here – element-audio-player.html.
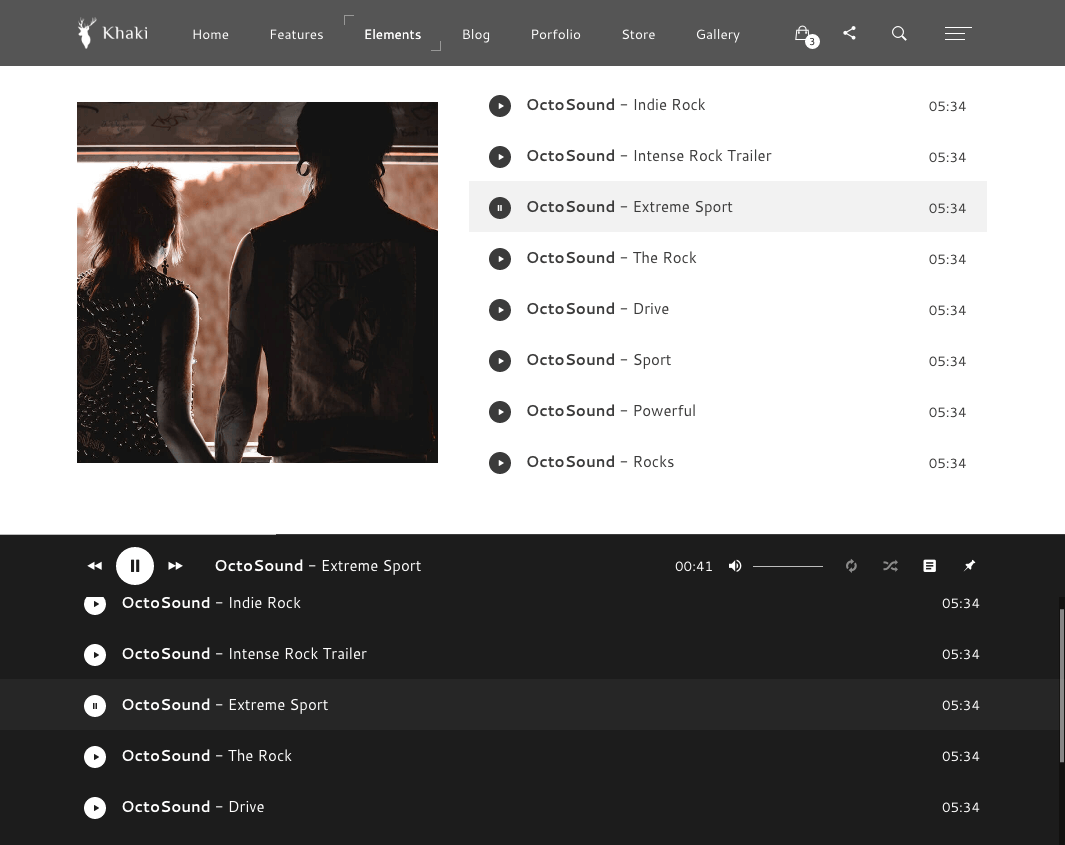
Page Player
HTML Example:
<!--
START: Audio Player
Additional Classes:
nk-audio-player-autoplay
nk-audio-player-pin
-->
<div class="nk-audio-player-main nk-audio-player-pin">
<div class="container">
<div class="nk-audio-inner">
<div class="nk-audio-controls">
<div class="nk-audio-prev">
<span class="ion-ios-rewind"></span>
</div>
<div class="nk-audio-play-pause">
<div class="nk-audio-play">
<span class="ion-play ml-3"></span>
</div>
<div class="nk-audio-pause">
<span class="ion-pause"></span>
</div>
</div>
<div class="nk-audio-next">
<span class="ion-ios-fastforward"></span>
</div>
</div>
<div class="nk-audio-title">
<div>
</div>
</div>
<div class="nk-audio-time"></div>
<!-- Volume controller will be automatically removed on iOs devices, because of limitation of volume control -->
<div class="nk-audio-volume">
<div class="nk-audio-volume-icon">
<div class="nk-audio-volume-icon-muted">
<span class="ion-android-volume-off"></span>
</div>
<div class="nk-audio-volume-icon-small">
<span class="ion-android-volume-mute"></span>
</div>
<div class="nk-audio-volume-icon-half">
<span class="ion-android-volume-down"></span>
</div>
<div class="nk-audio-volume-icon-full">
<span class="ion-android-volume-up"></span>
</div>
</div>
<div class="nk-audio-volume-inner">
<div class="nk-audio-volume-current"></div>
</div>
</div>
<div class="nk-audio-settings">
<div class="nk-audio-loop" title="Loop">
<span class="ion-loop"></span>
</div>
<div class="nk-audio-shuffle" title="Shuffle">
<span class="ion-shuffle"></span>
</div>
<div class="nk-audio-playlist" title="Show/Hide Playlist">
<span class="ion-android-list"></span>
</div>
<div class="nk-audio-pin" title="Pin/Unpin Player">
<span class="ion-pin"></span>
</div>
</div>
</div>
</div>
<div class="nk-audio-progress">
<div class="nk-audio-progress-current"></div>
</div>
<div class="nk-audio-player-playlist">
<div class="nano">
<div class="nano-content">
<ul class="nk-audio-player-playlist-inner"></ul>
</div>
</div>
</div>
</div>
<div class="nk-side-buttons nk-side-buttons-left hidden-md-up">
<ul>
<li><a href="#" class="nk-audio-pin"><span class="ion-ios-musical-notes"></span></a></li>
</ul>
</div>
<!-- END: Audio Player -->
<!--
START: Playlist
Available classes:
nk-audio-playlist-hidden
nk-audio-playlist-dark
active
ID attribute needs to automatically detect playlist after page reload
-->
<ul class="nk-audio-playlist active" id="playlist-1">
<li data-src="assets/mp3/OctoSound-indie-rock.mp3">
<div class="nk-audio-playlist-title">
<strong>OctoSound</strong> - Indie Rock
</div>
<div class="nk-audio-playlist-duration">
05:34
</div>
</li>
<li data-src="assets/mp3/OctoSound-intense-rock-trailer.mp3">
<div class="nk-audio-playlist-title">
<strong>OctoSound</strong> - Intense Rock Trailer
</div>
<div class="nk-audio-playlist-duration">
05:34
</div>
</li>
...
</ul>
<!-- END: Playlist 1 -->
Plain Player
HTML Example:
<!--
START: Plain Audio
Available classes:
nk-audio-plain-dark
-->
<div class="nk-audio-plain nk-audio-plain-dark" data-src="assets/mp3/OctoSound-sport.mp3">
<div class="nk-audio-plain-title">
<strong>OctoSound</strong> - Sport
<div class="nk-audio-progress">
<div class="nk-audio-progress-current"></div>
</div>
</div>
<div class="nk-audio-plain-duration">
05:34
</div>
</div>