HTML example:
<!--
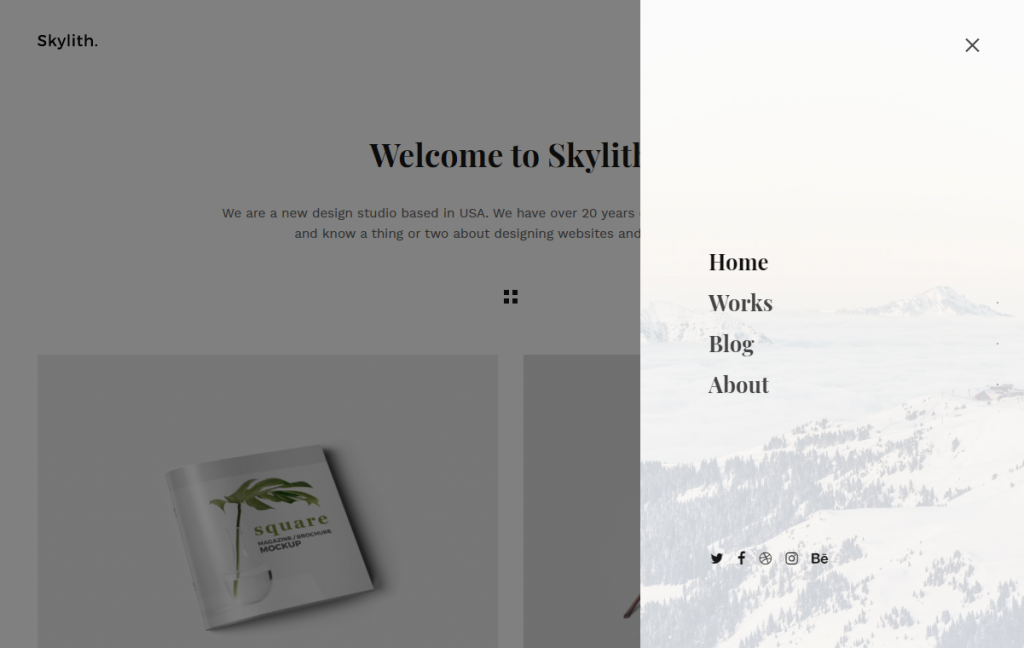
START: Right Navbar
Additional Classes:
.nk-navbar-right-side
.nk-navbar-left-side
.nk-navbar-lg
.nk-navbar-align-center
.nk-navbar-align-right
.nk-navbar-overlay-content
.nk-navbar-items-effect-1
.nk-navbar-drop-effect-1
.nk-navbar-drop-effect-2
-->
<nav class="nk-navbar nk-navbar-side nk-navbar-right-side nk-navbar-lg nk-navbar-align-left nk-navbar-overlay-content nk-navbar-drop-effect-1" id="nk-side">
<div class="nk-navbar-bg">
<div class="bg-image">
<img src="assets/images/bg-menu-full-light.jpg" alt="" class="jarallax-img">
</div>
</div>
<!-- Close Icon -->
<span class="nk-navbar-side-close" data-nav-toggle="#nk-side">
<span class="nk-icon-close"></span>
</span>
<div class="nano">
<div class="nano-content">
<div class="nk-nav-table">
<div class="nk-nav-row nk-nav-row-full nk-nav-row-center">
<ul class="nk-nav">
<li>
<a href="demo-minimal-agency-2.html">
Home
</a>
</li>
</ul>
</div>
<div class="nk-nav-row">
<div class="nk-social nk-social-left">
<ul>
<li><a class="nk-social-twitter" href="https://twitter.com/"><span><span class="nk-social-front fa fa-twitter"></span><span class="nk-social-back fa fa-twitter"></span></span></a></li>
<li><a class="nk-social-facebook" href="https://www.facebook.com/"><span><span class="nk-social-front fa fa-facebook"></span><span class="nk-social-back fa fa-facebook"></span></span></a></li>
<li><a class="nk-social-dribbble" href="https://dribbble.com/"><span><span class="nk-social-front fa fa-dribbble"></span><span class="nk-social-back fa fa-dribbble"></span></span></a></li>
<li><a class="nk-social-instagram" href="https://www.instagram.com/"><span><span class="nk-social-front fa fa-instagram"></span><span class="nk-social-back fa fa-instagram"></span></span></a></li>
<li><a class="nk-social-behance" href="https://behance.com/"><span><span class="nk-social-front fa fa-behance"></span><span class="nk-social-back fa fa-behance"></span></span></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</nav>
<!-- END: Right Navbar -->
Additional classes:
.nk-navbar-left-side– show on left side (if there is no another left side navigations);.nk-navbar-right-side– show on right side (if there is no another right side navigations);.nk-navbar-lg– large size;.nk-navbar-overlay-content– show content dark overlay when opened navigation;.nk-navbar-align-center– align items to center;.nk-navbar-align-right– align items to right;.nk-navbar-items-effect-1– alternate items hover effect;.nk-navbar-drop-effect-1– dropdown effect 1;.nk-navbar-drop-effect-2– dropdown effect 2;.nk-navbar-dark– dark color items;
Toggle button HTML example:
<a href="#" data-nav-toggle="#nk-side">
<span class="nk-icon-burger">
<span class="nk-t-1"></span>
<span class="nk-t-2"></span>
<span class="nk-t-3"></span>
</span>
</a>