HTML example:
<!--
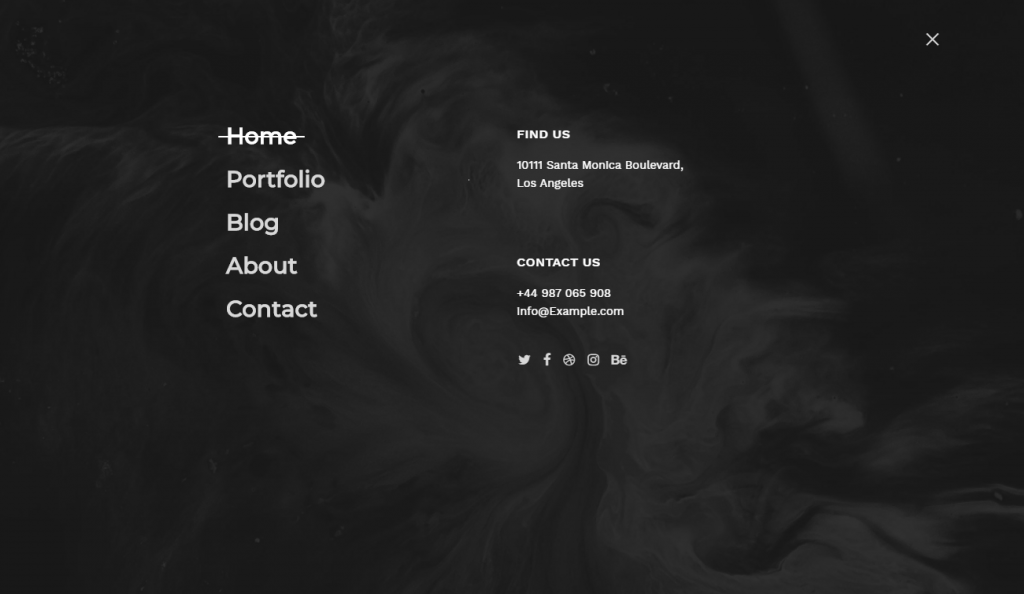
START: Fullscreen Navbar
Additional Classes:
.nk-navbar-dark
.nk-navbar-align-center
.nk-navbar-align-right
.nk-navbar-items-effect-1
.nk-navbar-drop-effect-1
.nk-navbar-drop-effect-2
-->
<nav class="nk-navbar nk-navbar-full nk-navbar-full-style-2 nk-navbar-align-center nk-navbar-dark nk-navbar-items-effect-1 nk-navbar-drop-effect-1" id="nk-full">
<div class="nk-navbar-bg">
<div class="bg-image">
<img src="assets/images/bg-menu-full.jpg" alt="" class="jarallax-img">
</div>
</div>
<div class="nk-nav-table">
<div class="nk-nav-row">
<div class="container">
<div class="nk-nav-header">
<div class="nk-nav-close nk-navbar-full-toggle">
<span class="nk-icon-close"></span>
</div>
</div>
</div>
</div>
<div class="nk-nav-row-full nk-nav-row">
<div class="container">
<div class="row vertical-gap align-items-center text-left">
<div class="col-md-6 col-lg-4 offset-lg-2">
<div class="nano">
<div class="nano-content">
<div class="nk-gap-3"></div>
<ul class="nk-nav">
<li>
<a href="demo-minimal-architecture.html">
Home
</a>
</li>
...
</ul>
<div class="nk-gap-3 d-none d-lg-block"></div>
<div class="nk-gap-3"></div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="nano">
<div class="nano-content">
<div class="nk-gap-3"></div>
<div class="nk-widget">
<h4 class="nk-widget-title text-white">Find Us</h4>
<p>10111 Santa Monica Boulevard, <br> Los Angeles</p>
</div>
<div class="nk-widget">
<h4 class="nk-widget-title text-white">Contact Us</h4>
<p>+44 987 065 908 <br> [email protected]</p>
<div class="nk-social nk-social-left pt-10">
<ul>
<li><a class="nk-social-twitter" href="https://twitter.com/"><span><span class="nk-social-front fa fa-twitter"></span><span class="nk-social-back fa fa-twitter"></span></span></a></li>
<li><a class="nk-social-facebook" href="https://www.facebook.com/"><span><span class="nk-social-front fa fa-facebook"></span><span class="nk-social-back fa fa-facebook"></span></span></a></li>
<li><a class="nk-social-dribbble" href="https://dribbble.com/"><span><span class="nk-social-front fa fa-dribbble"></span><span class="nk-social-back fa fa-dribbble"></span></span></a></li>
<li><a class="nk-social-instagram" href="https://www.instagram.com/"><span><span class="nk-social-front fa fa-instagram"></span><span class="nk-social-back fa fa-instagram"></span></span></a></li>
<li><a class="nk-social-behance" href="https://behance.com/"><span><span class="nk-social-front fa fa-behance"></span><span class="nk-social-back fa fa-behance"></span></span></a></li>
</ul>
</div>
</div>
<div class="nk-gap-3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</nav>
<!-- END: Fullscreen Navbar -->
Additional classes:
.nk-navbar-align-center– align items to center;.nk-navbar-align-right– align items to right;.nk-navbar-items-effect-1– alternate items hover effect;.nk-navbar-drop-effect-1– dropdown effect 1;.nk-navbar-drop-effect-2– dropdown effect 2;.nk-navbar-dark– dark color items;
Toggle button HTML example:
<a href="#" class="nk-navbar-full-toggle">
<span class="nk-icon-burger">
<span class="nk-t-1"></span>
<span class="nk-t-2"></span>
<span class="nk-t-3"></span>
</span>
</a>