HTML example:
<!--
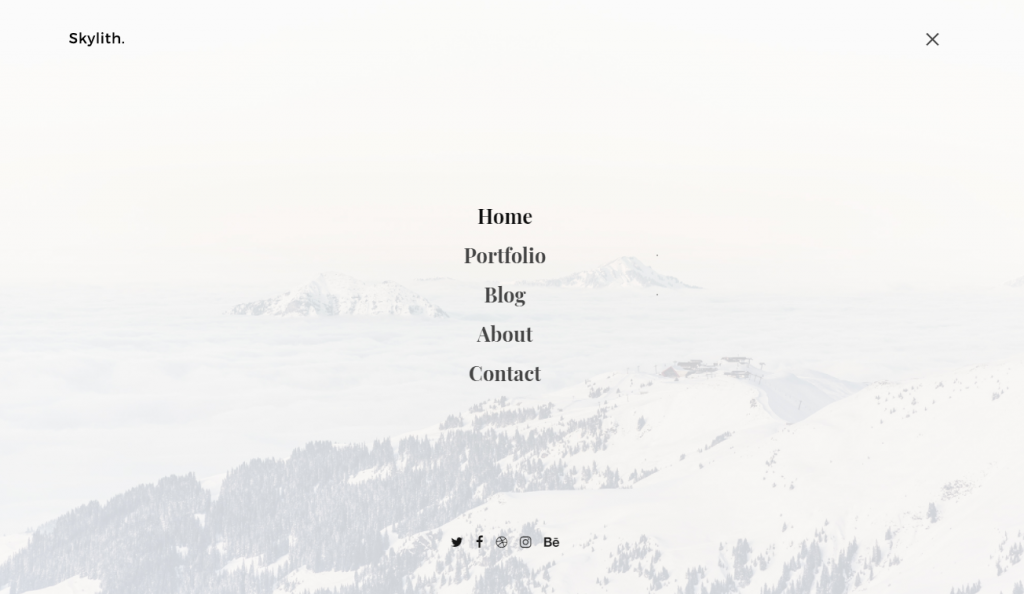
START: Fullscreen Navbar
Additional Classes:
.nk-navbar-dark
.nk-navbar-align-center
.nk-navbar-align-right
.nk-navbar-items-effect-1
.nk-navbar-drop-effect-1
.nk-navbar-drop-effect-2
-->
<nav class="nk-navbar nk-navbar-full nk-navbar-align-center nk-navbar-drop-effect-1" id="nk-full">
<div class="nk-navbar-bg">
<div class="bg-image">
<img src="assets/images/bg-menu-full-light.jpg" alt="" class="jarallax-img">
</div>
</div>
<div class="nk-nav-table">
<div class="nk-nav-row">
<div class="container">
<div class="nk-nav-header">
<div class="nk-nav-logo">
<a href="index.html" class="nk-nav-logo">
<img src="assets/images/logo.svg" alt="" width="70" class="nk-nav-logo-img-dark">
<img src="assets/images/logo-light.svg" alt="" width="70" class="nk-nav-logo-img-light">
</a>
</div>
<div class="nk-nav-close nk-navbar-full-toggle">
<span class="nk-icon-close"></span>
</div>
</div>
</div>
</div>
<div class="nk-nav-row-full nk-nav-row">
<div class="nano">
<div class="nano-content">
<div class="nk-nav-table">
<div class="nk-nav-row nk-nav-row-full nk-nav-row-center">
<ul class="nk-nav">
<li>
<a href="demo-minimal-freelancer-portfolio.html">
Home
</a>
</li>
...
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="nk-nav-row">
<div class="container">
<div class="nk-social">
<ul>
<li><a class="nk-social-twitter" href="https://twitter.com/"><span><span class="nk-social-front fa fa-twitter"></span><span class="nk-social-back fa fa-twitter"></span></span></a></li>
<li><a class="nk-social-facebook" href="https://www.facebook.com/"><span><span class="nk-social-front fa fa-facebook"></span><span class="nk-social-back fa fa-facebook"></span></span></a></li>
<li><a class="nk-social-dribbble" href="https://dribbble.com/"><span><span class="nk-social-front fa fa-dribbble"></span><span class="nk-social-back fa fa-dribbble"></span></span></a></li>
<li><a class="nk-social-instagram" href="https://www.instagram.com/"><span><span class="nk-social-front fa fa-instagram"></span><span class="nk-social-back fa fa-instagram"></span></span></a></li>
<li><a class="nk-social-behance" href="https://behance.com/"><span><span class="nk-social-front fa fa-behance"></span><span class="nk-social-back fa fa-behance"></span></span></a></li>
</ul>
</div>
</div>
</div>
</div>
</nav>
<!-- END: Fullscreen Navbar -->
Additional classes:
.nk-navbar-align-center– align items to center;.nk-navbar-align-right– align items to right;.nk-navbar-items-effect-1– alternate items hover effect;.nk-navbar-drop-effect-1– dropdown effect 1;.nk-navbar-drop-effect-2– dropdown effect 2;.nk-navbar-dark– dark color items;
Toggle button HTML example:
<a href="#" class="nk-navbar-full-toggle">
<span class="nk-icon-burger">
<span class="nk-t-1"></span>
<span class="nk-t-2"></span>
<span class="nk-t-3"></span>
</span>
</a>