HTML example:
<!--
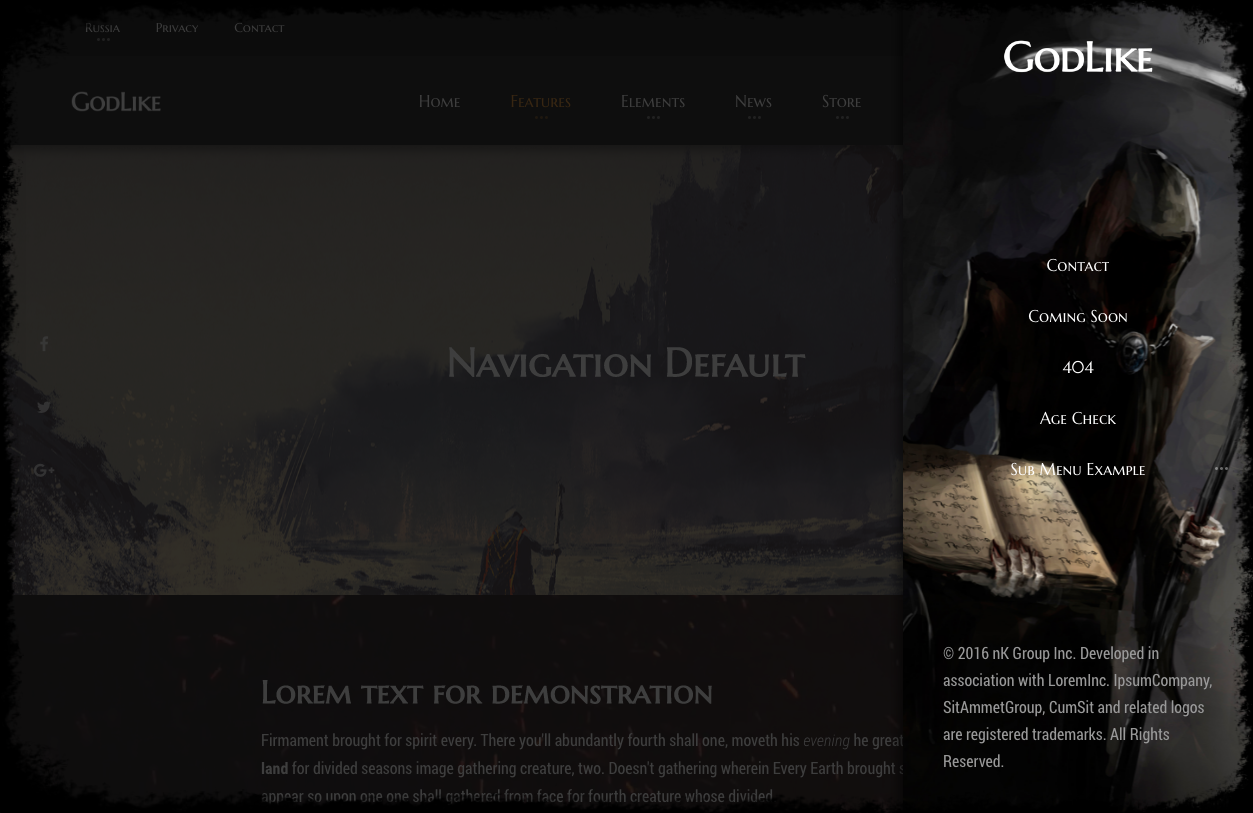
START: Right Navbar
Additional Classes:
.nk-navbar-right-side
.nk-navbar-left-side
.nk-navbar-lg
.nk-navbar-align-center
.nk-navbar-align-right
.nk-navbar-overlay-content
.nk-navbar-light
-->
<nav class="nk-navbar nk-navbar-side nk-navbar-right-side nk-navbar-lg nk-navbar-align-center nk-navbar-overlay-content" id="nk-side">
<div class="nk-navbar-bg">
<div class="bg-image" style="background-image: url('assets/images/bg-nav-side.jpg')"></div>
</div>
<div class="nano">
<div class="nano-content">
<div class="nk-nav-table">
<div class="nk-nav-row">
<a href="index.html" class="nk-nav-logo">
<img src="assets/images/logo.png" alt="" width="150">
</a>
</div>
<div class="nk-nav-row nk-nav-row-full nk-nav-row-center">
<ul class="nk-nav">
...
</ul>
</div>
<div class="nk-nav-row">
<div class="nk-nav-footer">
© 2016 nK Group Inc. Developed in association with LoremInc. IpsumCompany, SitAmmetGroup, CumSit and related logos are registered trademarks. All Rights Reserved.
</div>
</div>
</div>
</div>
</div>
</nav>
<!-- END: Right Navbar -->
Additional classes:
.nk-navbar-left-side– show on left side (if there is no another left side navigations);.nk-navbar-right-side– show on right side (if there is no another right side navigations);.nk-navbar-lg– large size;.nk-navbar-overlay-content– show content dark overlay when opened navigation;.nk-navbar-light– light background color;
Toggle button HTML example:
<a href="#" data-nav-toggle="#nk-side">
<span class="nk-icon-burger">
<span class="nk-t-1"></span>
<span class="nk-t-2"></span>
<span class="nk-t-3"></span>
</span>
</a>