HTML example:
<!--
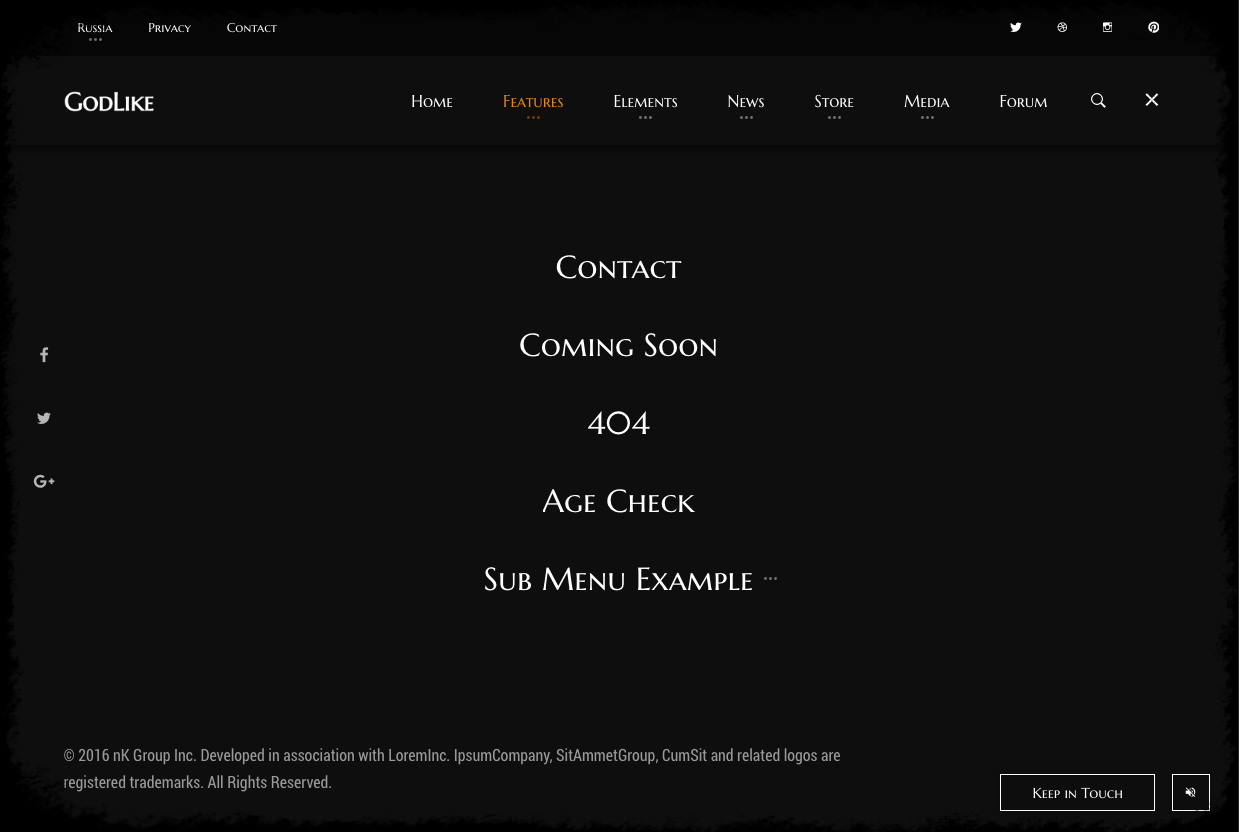
START: Fullscreen Navbar
Additional Classes:
.nk-navbar-align-center
.nk-navbar-align-right
.nk-navbar-light
-->
<nav class="nk-navbar nk-navbar-full nk-navbar-align-center" id="nk-full">
<div class="nk-nav-table">
<div class="nk-nav-row-full nk-nav-row">
<div class="nano">
<div class="nano-content">
<div class="nk-nav-table">
<div class="nk-nav-row nk-nav-row-full nk-nav-row-center">
<ul class="nk-nav">
...
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="nk-nav-row">
<div class="nk-nav-social">
<div class="container">
<div class="row">
<div class="col-sm-9 text-sm-left">
<div class="nk-nav-footer">
© 2016 nK Group Inc. Developed in association with LoremInc. IpsumCompany, SitAmmetGroup, CumSit and related logos are registered trademarks. All Rights Reserved.
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</nav>
<!-- END: Fullscreen Navbar -->
Additional classes:
.nk-navbar-align-center– align items to the center;.nk-navbar-align-right– align items to the right;.nk-navbar-light– light background color;
Toggle button HTML example:
<a href="#" class="nk-navbar-full-toggle">
<span class="nk-icon-burger">
<span class="nk-t-1"></span>
<span class="nk-t-2"></span>
<span class="nk-t-3"></span>
</span>
</a>