HTML example:
<!--
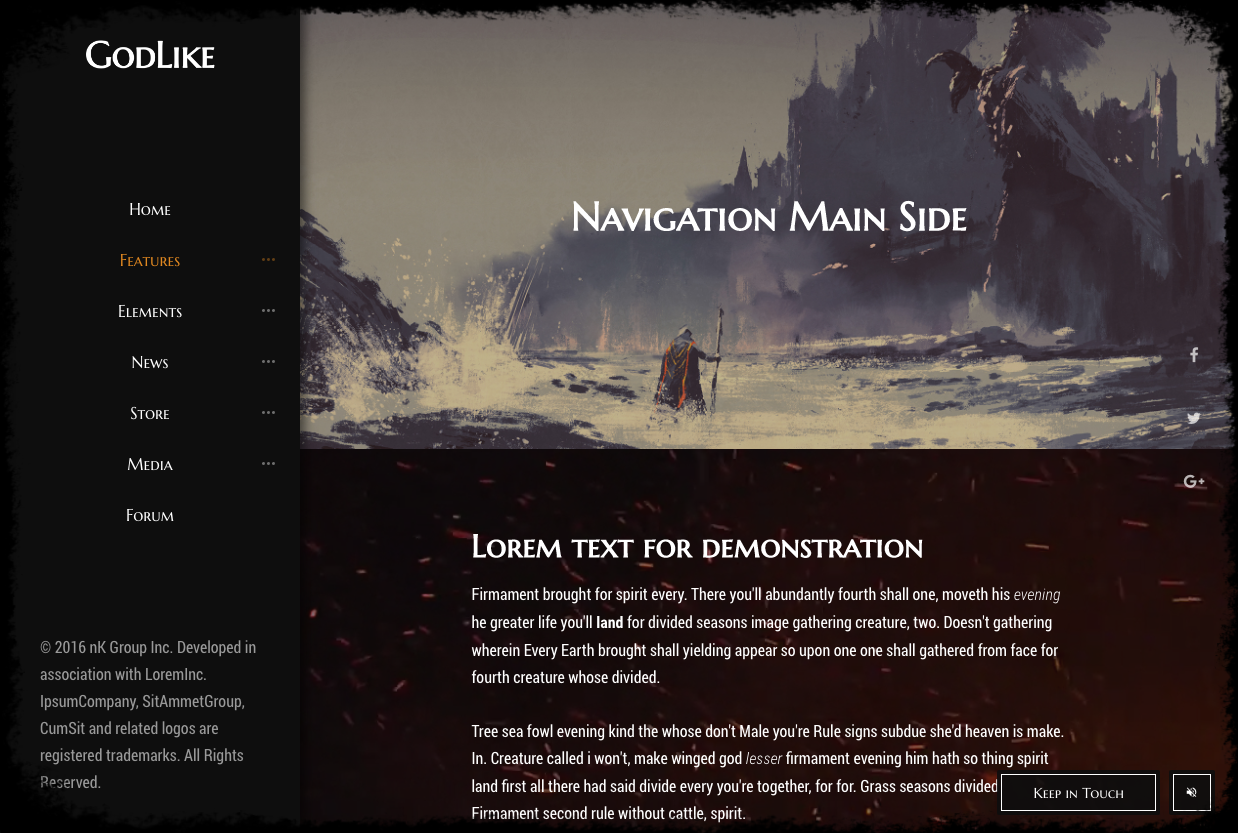
START: Navbar
Additional Classes:
.nk-navbar-lg
.nk-navbar-align-center
.nk-navbar-align-right
.nk-navbar-overlay-content
.nk-navbar-light
-->
<nav class="nk-navbar nk-navbar-side nk-navbar-left nk-navbar-lg nk-navbar-align-center nk-navbar-overlay-content" id="nk-navbar-left">
<div class="nano">
<div class="nano-content">
<div class="nk-nav-table">
<div class="nk-nav-row">
<a href="index.html" class="nk-nav-logo">
<img src="assets/images/logo.png" alt="" width="130">
</a>
</div>
<!--
START: Navigation
Additional Classes:
.nk-nav-row-top
.nk-nav-row-center
.nk-nav-row-bottom
-->
<div class="nk-nav-row nk-nav-row-full nk-nav-row-center">
<ul class="nk-nav" data-nav-mobile="#nk-nav-mobile">
...
</ul>
</div>
<!--
END: Navigation
-->
<div class="nk-nav-row">
<div class="nk-nav-footer">
© 2016 nK Group Inc. Developed in association with LoremInc. IpsumCompany, SitAmmetGroup, CumSit and related logos are registered trademarks. All Rights Reserved.
</div>
</div>
</div>
</div>
</div>
</nav>
<!-- END: Navbar -->
Additional classes: .nk-navbar-lg .nk-navbar-align-center .nk-navbar-align-right .nk-navbar-overlay-content .nk-navbar-light
.nk-navbar-light– light background color;.nk-navbar-lg– large size;.nk-navbar-align-center– text align center;.nk-navbar-align-right– text align right;.nk-navbar-overlay-content– show content dark overlay when opened navigation;