HTML example:
<!--
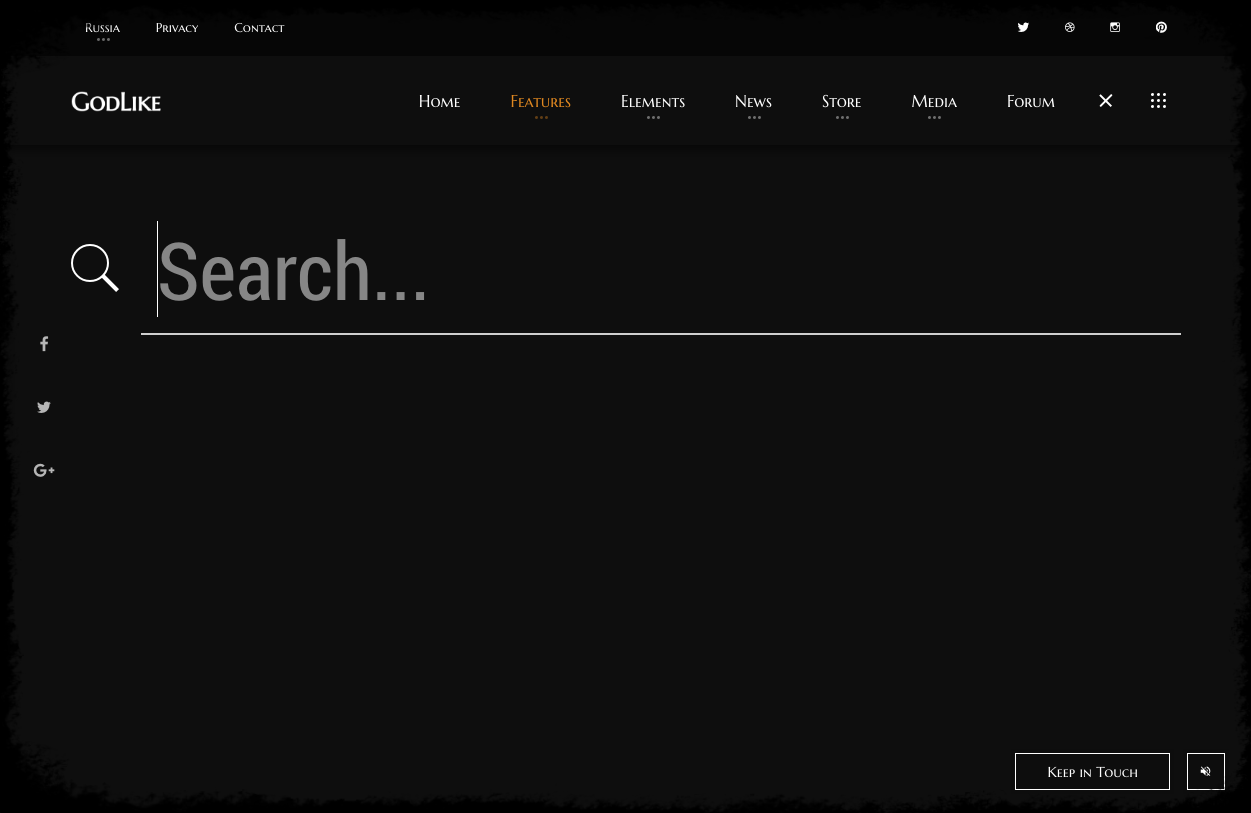
START: Search
Additional Classes:
.nk-search-light
-->
<div class="nk-search">
<div class="container">
<form action="#!">
<fieldset class="form-group nk-search-field">
<input type="text" class="form-control" id="searchInput" placeholder="Search..." name="s">
<label for="searchInput"><i class="ion-ios-search"></i></label>
</fieldset>
</form>
</div>
</div>
<!-- END: Search -->
Additional classes:
.nk-search-light– light background color;
Toggle button HTML example:
<a href="#" class="nk-search-toggle">
<span class="nk-icon-search"></span>
</a>