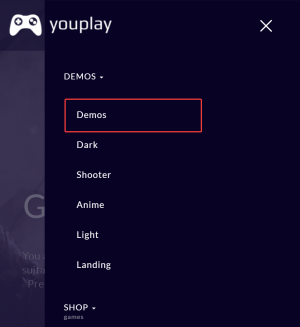
Sometimes you may need to access your top menu link on your mobile devices, but in Youplay, top menu links work like a collapse toggle. This custom JS code may help you:
jQuery(function ($) {
$('.dropdown-toggle').each(function () {
var isMegaParent = $(this).parents('.dropdown-menu:eq(0)').parent().hasClass('youplay-mega');
if (isMegaParent) {
return;
}
var isMega = $(this).parent().hasClass('youplay-mega');
var text = $('<div>').html($(this).html());
text.find('span').remove();
text = text.text();
var href = $(this).attr('href');
$(this).next('.dropdown-menu').find(isMega ? '.dropdown-menu:eq(0) > ul' : '> ul').prepend('<li class="hidden-sm hidden-md hidden-lg"><a href="' + href + '">' + text + '</a></li>');
});
});
Menu items will be added here: