In the demo version Top Icons Menu is located here:

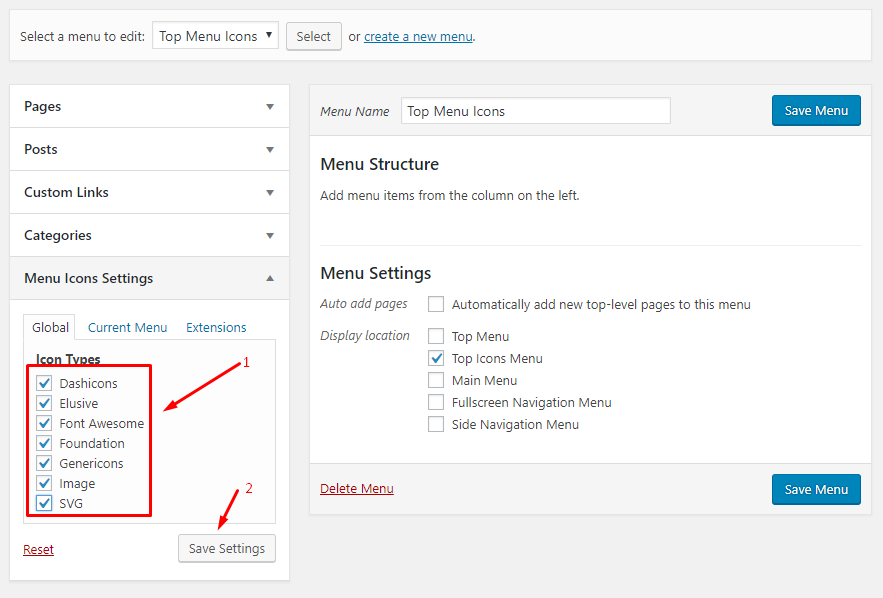
To add or change a Top Icons Menu, go to the Appearance → Menus
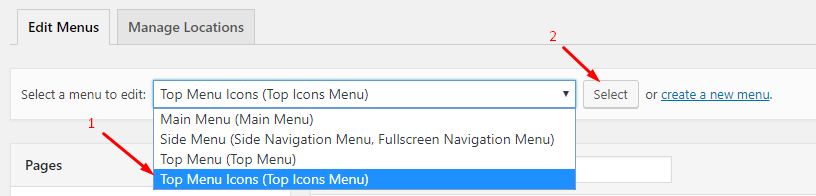
Then you can select a menu to edit or create a new menu:

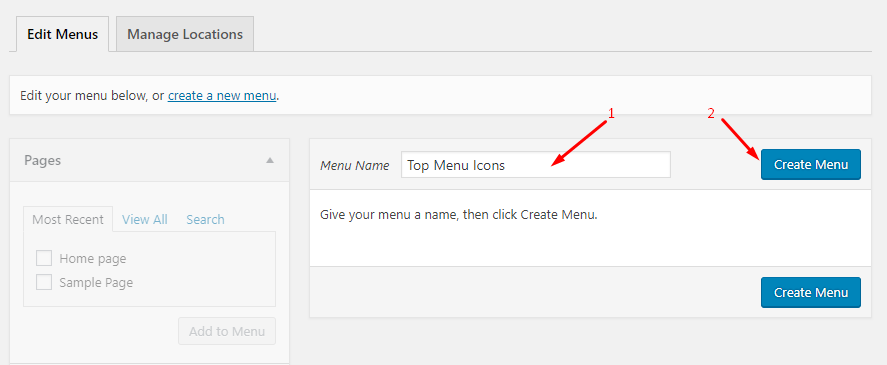
If the Top Icons Menu you need is not in the list, just create a new one:

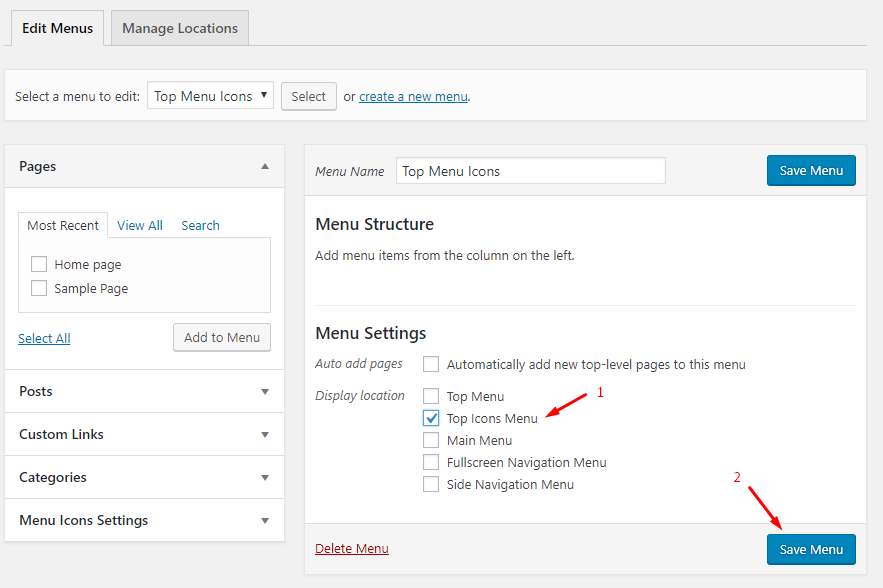
Then tie the new menu to the Top Icons Menu area:


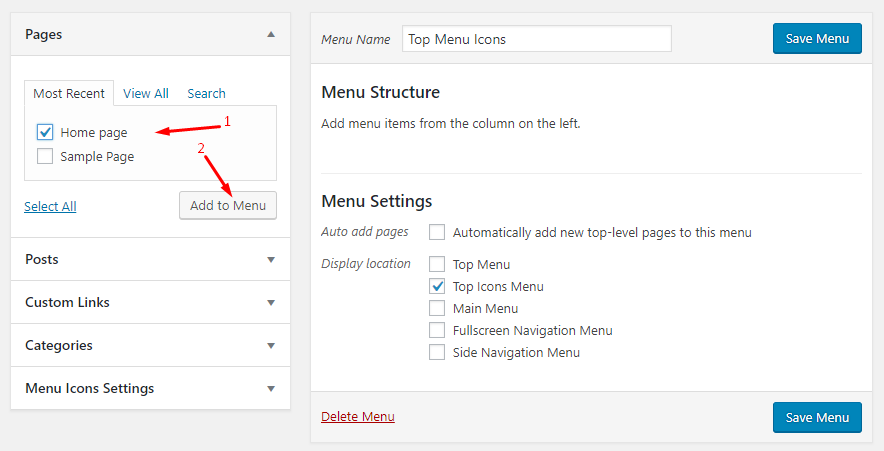
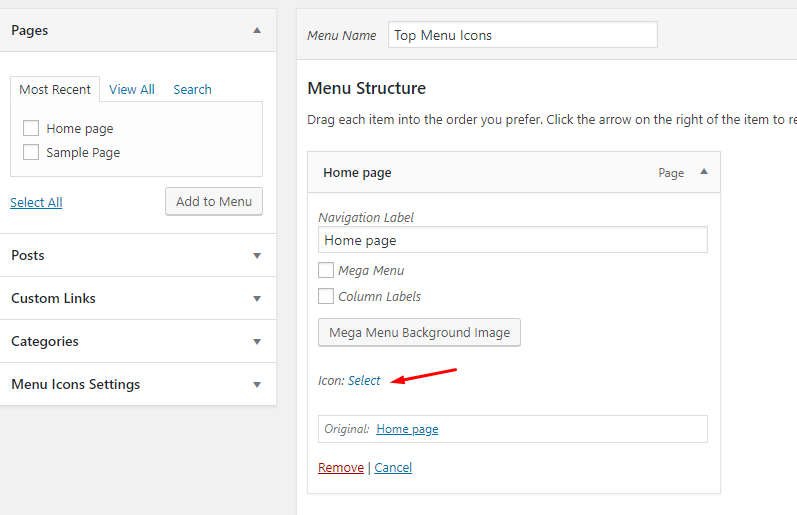
To add a menu item with an icon, we use the Menu Icons plugin. After installing and activating the plugin, you can add a new menu item as follows:


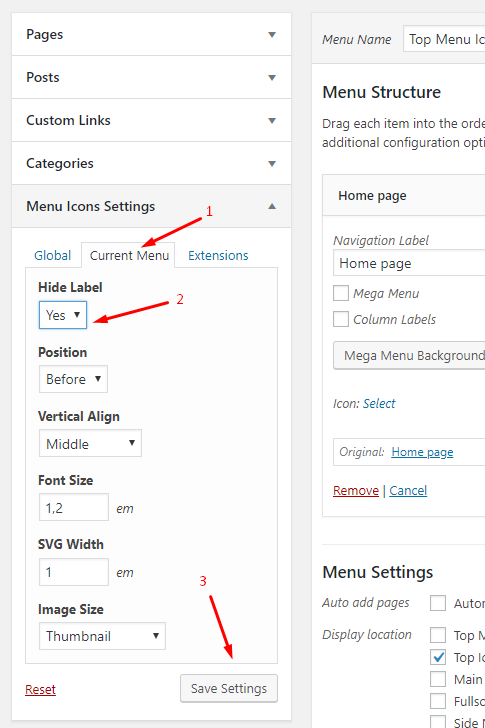
To hide label, you can do the following:

More information on how to add the icons, you can see here: https://www.youtube.com/watch?v=YcSotWXIczI
More information about how to add menu items you can read here: https://en.support.wordpress.com/menus/
