HTML Example:
<!--
Additional Classes:
.nk-header-opaque
-->
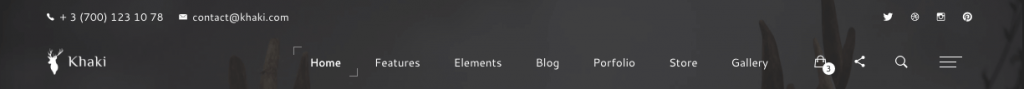
<header class="nk-header">
<!--
START: Top Contacts
Additional Classes:
.nk-contacts-top-light
-->
<div class="nk-contacts-top">
...
</div>
<!-- END: Top Contacts -->
<!--
START: Navbar
Additional Classes:
.nk-navbar-sticky
.nk-navbar-transparent
.nk-navbar-autohide
.nk-navbar-light
-->
<nav class="nk-navbar nk-navbar-top nk-navbar-autohide nk-navbar-sticky nk-navbar-transparent">
<div class="container">
<div class="nk-nav-table">
<a href="#" class="nk-nav-logo">
<img src="assets/images/logo.png" alt="" width="70">
</a>
<ul class="nk-nav nk-nav-right hidden-md-down" data-nav-mobile="#nk-nav-mobile">
...
</ul>
<ul class="nk-nav nk-nav-right nk-nav-icons">
<li class="single-icon hidden-lg-up">
<a href="#" class="no-link-effect" data-nav-toggle="#nk-nav-mobile">
<span class="nk-icon-burger">
<span class="nk-t-1"></span>
<span class="nk-t-2"></span>
<span class="nk-t-3"></span>
</span>
</a>
</li>
<li class="single-icon nk-drop-item">
<a href="#" class="no-link-effect">
<span class="ion-bag"></span>
</a>
<span class="nk-badge">3</span>
<div class="dropdown">
<div class="nk-widget">
<div class="nk-widget-store-cart">
...
<div class="nk-widget-store-cart-total">
<a href="#"><span class="ion-trash-b"></span> Empty Cart</a>
<span>$1,700.00</span>
</div>
<div class="nk-widget-store-cart-actions">
<a class="nk-btn nk-btn-color-white text-dark-1" href="#">
<span class="icon"><span class="ion-bag"></span></span> View Cart
</a>
<a class="nk-btn nk-btn-color-white text-dark-1" href="#">
Checkout
</a>
</div>
</div>
</div>
</div>
</li>
<li class="single-icon">
<a href="#" class="nk-share-toggle no-link-effect">
<span class="ion-android-share-alt"></span>
</a>
</li>
<li class="single-icon">
<a href="#" class="nk-search-toggle no-link-effect">
<span class="nk-icon-search"></span>
</a>
</li>
<li class="single-icon">
<a href="#" class="no-link-effect" data-nav-toggle="#nk-side">
<span class="nk-icon-burger">
<span class="nk-t-1"></span>
<span class="nk-t-2"></span>
<span class="nk-t-3"></span>
</span>
</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
Additional classes:
- Navigation Header:
.nk-header-opaque– opaque background color for navbar and top contacts. Example: demo-app-2.html;
- Top Contacts:
.nk-contacts-top-light– light background color;
- Navigation:
.nk-navbar-light– light background color;.nk-navbar-sticky– sticky navbar on page scroll;.nk-navbar-transparent– transparent background color;.nk-navbar-autohide– autohide navigation on page scroll down. Will show automatically when you scroll to top or when reaching the end of the page;